Подходы к дизайну новостных сайтов

Что такое новостной сайт, или сайт интернет-издателя? Это веб-сайт, на котором ежедневно публикуется множество статей. Его уровень выше «блога» и по сути, это вирусная издательская платформа, например такая как BuzzFeed.
Подход к построению дизайна такого сайта иной, чем для сайтов продажи продуктов, ведения бизнеса, личного блога и т.д. Его макет часто похож на стиль «Magazine», который также является довольно насыщенной категорией.
Что отличает веб-сайт новостной сайт от других сайтов?
Есть два основных различия между сайтом издателя и обычным сайтом.
Первое и очевидное - это количество контента. В настоящее время, конечно, есть огромные сайты, особенно сайты электронной коммерции, такие как Amazon или eBay, на которых может быть гораздо больше контента, но это платформы, которые получают контент от пользователей сайта. У издателей же есть редакционные группы, которые работают над созданием контента по своему рабочему графику, с часами отдыха и выходными днями. Прямо как в газете.
Читайте: Как правильно создать сайт новостной портал
Другое важное отличие - это источник дохода. Веб-сайт компании, например, такой как Coca Cola, получает доход не от сайта, а от продажи его продуктов. Сайты большинства компаний служат просто для их цифрового присутствия в сети Интернет.
В отличии от бизнес компании, свой доход интернет-издатель получает от самого сайта. Каким образом? Размещая объявления! Именно так Google, Facebook и другие подобные им компании генерируют большую часть своего дохода.
Размещение рекламы, безусловно, является основным приоритетом для многих сайтов, контент которых ориентирован на то, чтобы привлечь как можно больше читателей для того, чтобы они могли увидеть предложенные им товары и услуги.
Разработка сайтов с большим количеством контента
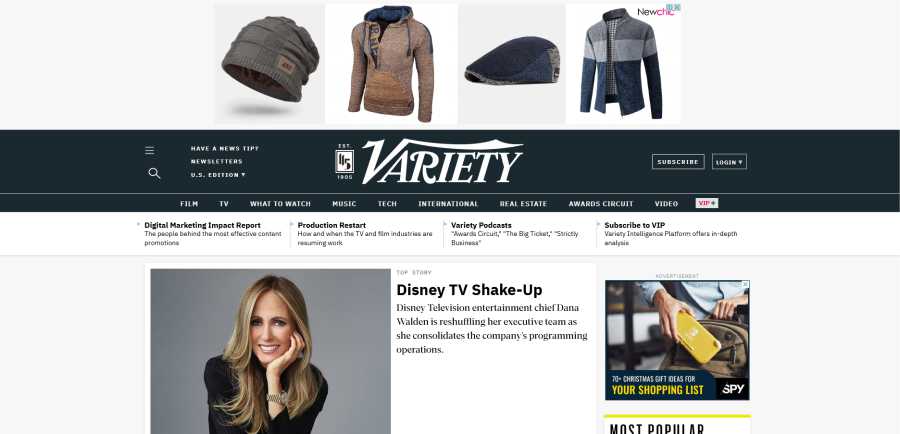
Давайте посмотрим на сайт такого крупного издателя как Variety:

Первое, что мы видим, - это большое объявление вверху. Ниже большой заголовок с множеством ссылок – меню гамбургер сверху, значок поиска, призыв к действию и ещё несколько пунктов меню для того, чтобы обеспечить лёгкий доступ ко всем категориям контента. Всё это резко контрастирует со многими бизнес-сайтами, имеющими менее 10 страниц (исключая страницы блогов).
После этого - большой блок с анонсом основной статьи. Это удачное дизайнерское решение. Так посетителям будет проще решить, с чего им начать. Потому, что часто бывает трудно выбрать из 10 одинаково важных элементов, умственное напряжение при выборе одного из них может привести к тому, что часть пользователей покинут страницу.
Благодаря чёткой визуальной иерархии важных и менее важных элементов дизайнер может заставить пользователей дольше оставаться на странице сайта.
Справа - ещё один рекламный блок и заголовок «Самые популярные», такой заголовок хотелось бы видеть большинству пользователей. Чтобы вместить в этот блок много контента, Variety решила сделать его с прокручиваемой областью.

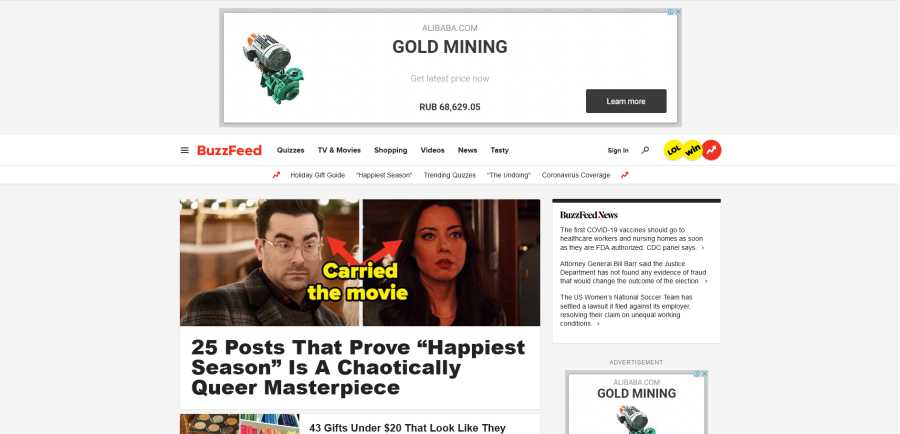
BuzzFeed - ещё один пример макета сайта, который предназначен для работы с большим количеством текста. Хотя здесь дизайн более игривый, с яркими цветами и привлекающими внимание формами (например, три кнопки в правом верхнем углу).
Существуют «рейтинги», такие как 1, 2, 3 в разделе «Тенденции» справа, ярко-красная метка «Последние новости» и так далее.
Одна из основных тенденций в подобном дизайне - привлечь внимание пользователя. Однако это внимание должно быть правильно акцентированно, так как его приходится делить между несколькими, возможно одинаково важными, новостями.
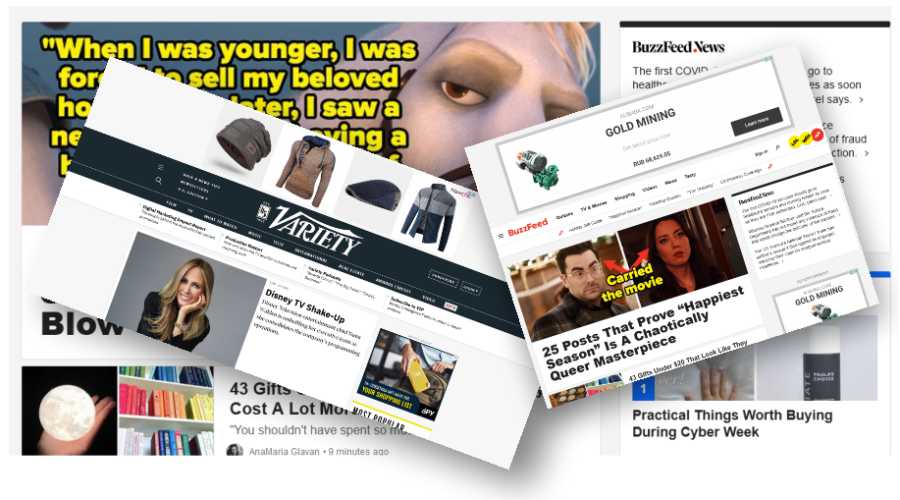
Вот пример неправильного подхода, когда пытаются сделать акцент стразу на всём:

Я прекрасно понимаю, что цель совершенно иная и вышеприведенный сайт на самом деле может принести неплохую прибыль, но он хорошо иллюстрирует принцип “всё пытается привлечь ваше внимание”
Интернет-издатели и реклама
Дизайн рекламных блоков - ещё одна важная тема для издателей. Учитывая, что это основной источник дохода, а также главный приоритет, дизайнеру следует учесть несколько вещей, и в первую очередь получение обратной связи или полезной информации от команды AdOps, которая хорошо понимает требования и функциональность этих объявлений
AdOps - Рекламные операции (они же “операции онлайн-рекламы”, “операции онлайн-рекламы”, “операции онлайн-рекламы”, “операции рекламы” и “операции рекламы” в торговле) относятся к процессам и системам, которые поддерживают продажу и доставку онлайн-рекламы. ... Таким образом, ad operations-это группа, которая непосредственно отвечает за получение дохода.
Размеры объявлений обычно бывают такими: 300 × 250, 300 × 600, 728 × 90, а также 300 × 50.
- Некоторые объявления могут придерживаться одной стороны экрана, где вы можете прокручивать разные точки.
- Какое-то объявление может оставаться в своем маленьком уголке, другое всегда будет вверху страницы.
- Другие будут, как два по 300 × 250 или одно 720x90 пикселей.
Одина новость, или статья может иметь несколько макетов в зависимости от целей издателя. Иногда рекламы меньше, иногда больше. Иногда объявления меняют размер при просмотре с разных устройств (адаптируются), иногда остаются неизменными. Однако все ранее установленные правила могут быстро измениться по мере появления новых тенденций. И это может происходить довольно часто, даже ежедневно!
Но вот что следует помнить:
- Могут загружаться объявления с разной высотой. Это означает, что содержимое будет сдвинуто вниз, и дизайн, который должен соответствовать определенному блоку «поедет».
- Для рекламы может потребоваться фон. Это может быть светло-серый фон, окружающий рекламу, касающийся углов экрана.
- Во избежание «слипания» и для хорошей читаемости между соседними объявлениями требуется устанавливать интервал в 20–30 пикселей.
- Вы можете добавить метку «Реклама» до / после, чтобы привлечь больше внимания поставщиков рекламы.
- Рекламы не должно быть слишком много! Лучшее место для неё - то, которое обозначит команда AdOps для конкретного издателя, конкретной страницы и даже определенного трафика (например, Facebook, Snapchat и т. д.).
Эффективность сайта новостного сайта
Основной причиной плохой производительности сайта является установка более чем 8 рекламными объявлениями, которые пытаются загрузить с множеством других скриптов. Но если вся проблема торможения загрузки сайта в его коде, то разве разработчики не могут его просто оптимизировать? Возможно да, но чтобы разобраться во всем этом, сначала нужно немного понять, как работаю браузеры.
Бра́узер, или веб-обозреватель — прикладное программное обеспечение для просмотра интернет-страниц, это то что все знают под именами: Google Chrome, Mozilla Firefox, Opera, Microsoft Edge, Safari и «Яндекс.Браузер» — для фанатов одноимённого поисковика.

Источник: developer.mozilla.org
Браузеры могут использовать CPU или GPU машины в зависимости от способа кодирования определенного элемента от внешнего разработчика. Иногда такие действия, как анимация и отклик при наведении указателя компьютерной мышки, используют CPU или GPU. Если анимация, например, использует процессор, вполне вероятно, что будет задержка, но если это графический процессор, тогда можно получить лучшую производительность.
Вот несколько общих советов веб-дизайнеру, следование которым ускорит работу сайта:
- Не используйте тени. Рендеринг теней занимает много ресурса, особенно на мобильных устройствах и ноутбуках низкого уровня.
- Не используйте фильтры фона или размытия (или любые другие фильтры).
- Делайте формы как можно более простыми, чтобы сократить дополнительные вычисления.
- Не применяйте анимацию элементов, которая сдвигает макет (другие элементы).
- Сохраняйте изображения относительно небольшими. Это позволит разработчикам загружать изображения меньшего размера, что снизит вес веб-страницы.
- Сведите к минимуму анимацию в целом, особенно при загрузке сайта. Первая загрузка - это время, наиболее интенсивно загружающее процессор, когда применяется весь JavaScript.
Ниже вы видите скринкаст, иллюстрирующий, как нестабильность макета может негативно повлиять на пользователей.
Приоритеты веб-дизайна новостного сайта
Большая часть трафика на сайты интернет-издателей поступает с мобильных устройств. Поэтому высокая скорость загрузки интернет-страницы на экран смартфона, при условии, что мобильный интернет не всегда быстрый, является задачей первого уровня
Второе - ваша цель - сделать контент читабельным на мобильных устройствах при чётком представлении рекламы. Сохраняйте расстояние между любым интерактивным элементом и объявлениями, чтобы исключить случайные (ошибочные) клики. Если возможно, уменьшите количество анимаций, которые могут сделать сайт менее динамичным.
Резюме
Издатели сосредотачиваются на большом количестве контента и большом количестве рекламы.
Как правило, целевые страницы и архивы имеют меньший приоритет, чем отдельные просмотры, поскольку трафик часто приходит непосредственно к статьям из других объявлений.
Как дизайнер, вы стремитесь найти наиболее оптимальный способ размещения рекламы, добавить правильные интервалы и хорошо отделить их от основного контента, чтобы все было удобно для чтения и использования.
Сводите к минимуму сложные элементы пользовательского интерфейса, чтобы повысить скорость работы, а также используйте как можно меньше анимаций.
Творческий интеллект «Веб-сайт.рус» в сочетании с техническими знаниями помогает развивать бизнес в Интернете.
Свяжитесь с нами сегодня по телефону 8-904-572-40-43, или используйте WhatsApp, чтобы узнать, как мы сможем реализовать ваш проект!