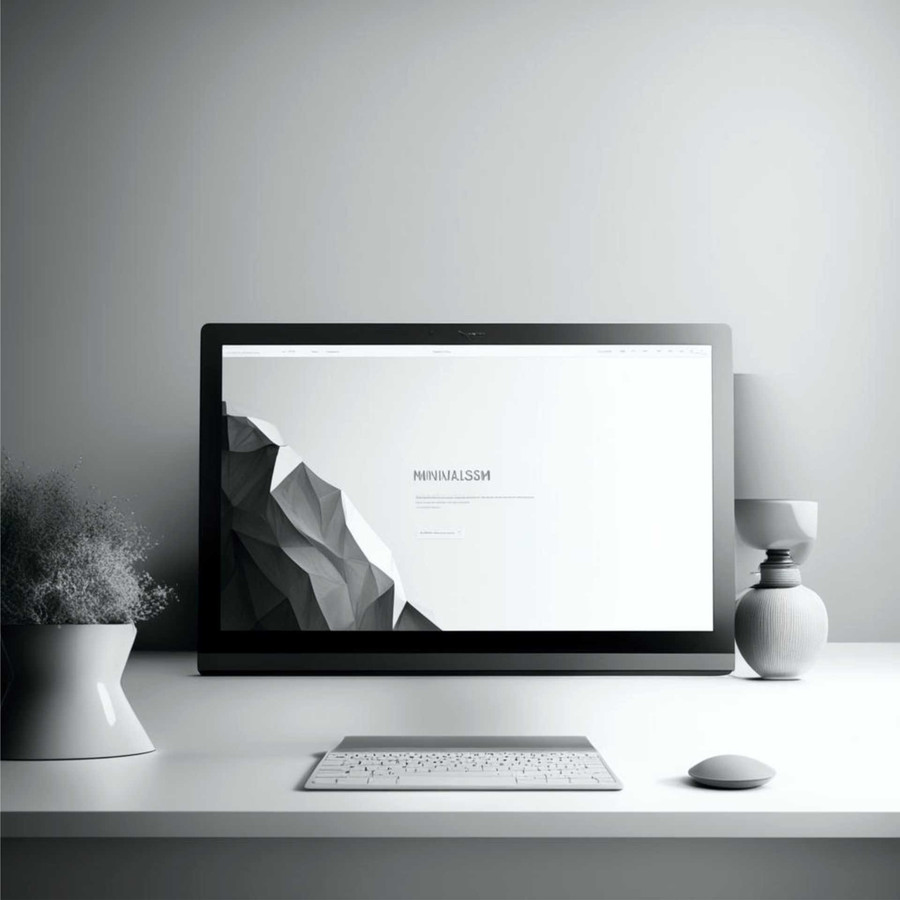
Дизайн веб-сайта в стиле минимализма: семь советов для успешного проекта

В эпоху, когда технологии развиваются с невероятной скоростью, многие компании продолжают использовать сайты, перегруженные функциями. Однако современный мир ценит простоту и удобство, поэтому минималистичный веб-дизайн становится всё более популярным. Он позволяет сосредоточиться на основных элементах сайта, не отвлекая пользователя лишними деталями.
Как создать минималистичный сайт? В этой статье мы расскажем о семи шагах, которые помогут вам создать стильный и эффективный веб-ресурс.
01
Упростите дизайн своего сайта
Вам нравится, когда ваш шкаф забит ненужной одеждой? Скорее всего, вы предпочитаете, чтобы он был простым и удобным, где вы легко можете найти нужную вещь. Такой же принцип работает и с веб-дизайном.
Чтобы создать минималистичный, но эффективный сайт, важно упростить его, убрав все лишние элементы, которые могут загромождать интерфейс и отвлекать пользователя от его основной задачи.
Вдумчиво подойдите к каждому элементу вашего сайта. Спросите себя: служит ли он чёткой цели и приносит ли пользу посетителю? Если нет, возможно, стоит от него отказаться.
Избавляйтесь от лишних виджетов, избыточного текста и бесполезных изображений. Старайтесь к простоте и ясности дизайна, которые позволят пользователю легко ориентироваться на сайте и достигать своих целей.
02
Выберите подходящие шрифты
Теперь, когда вы упростили дизайн своего сайта, его контент стал более заметным. Шрифты - это следующий важный аспект, о котором стоит задуматься.
Несмотря на то, что они могут казаться незначительными деталями, они играют ключевую роль в создании стильного минималистичного веб-дизайна.
Выберите простые шрифты без засечек, которые читаются легко и выглядят современно. Избегайте использования множества шрифтов или сложных вариаций написания - это может сделать ваш дизайн излишне сложным и отвлечь от контента. Лучше ограничиться небольшим набором шрифтов, максимум двумя, чтобы сохранить визуальное единство сайта.
Обратите внимание и на иерархию шрифтов: используйте большие и жирные шрифты для заголовков и основных элементов, а основной текст оставьте простым и легкочитаемым. Ваша цель - облегчить пользователям навигацию по вашему сайту.
03
Пробелы как инструмент веб-дизайна
Пробелы часто считаются врагом веб-дизайна, но они могут стать мощным инструментом для улучшения восприятия вашего сайта пользователями. Вот несколько рекомендаций, которые помогут вам использовать пробелы наиболее эффективно:
- Обеспечьте достаточные интервалы между абзацами и элементами текста для улучшения читаемости и восприятия.
- Используйте большие поля и отступы вокруг ключевых элементов (например, кнопок призыва к действию), чтобы привлекать внимание пользователя к важным элементам.
- Включайте пробелы в навигацию, кнопки и другие элементы пользовательского интерфейса для улучшения управляемости на мобильных устройствах и удобства использования.
- Избегайте перегрузки сайта контентом, чтобы пробелы создавали ощущение легкости и комфорта.
04
Правильное использование цветов в минималистском веб-дизайне
Выбор цветов играет важную роль в восприятии общего вида веб-страницы. В частности, это важно при создании минималистского дизайна, где палитра цветов непосредственно влияет на пользовательский опыт. Вот несколько полезных советов по подбору цветов:
- Выберите ограниченное количество цветов (обычно достаточно 2-3) для сохранения общей гармонии и целостности дизайна.
- За основу возьмите нейтральные цвета: белый, серый, черный. Так вы создадите минималистский и чистый фон, на фоне которого основные элементы будут выделяться.
- Осторожно используйте яркие или контрастные цвета, чтобы акцентировать внимание на определенных элементах или создать акцентные точки в дизайне.
- Важно учитывать психологическое воздействие выбираемых цветов. Они должны отражать ценности вашего бренда, и то впечатление, которое вы хотите произвести на пользователей. Например, синий цвет ассоциируется с надежностью, зеленый – с природой, а оранжевый – с энергией.
- Разнообразьте цветовую палитру, чтобы отразить различные уровни важности элементов. Например, для заголовков используйте более яркие или насыщенные цвета, а для основного текста и фоновых изображений – более мягкие и приглушенные оттенки.

05
Упростите веб-дизайн с помощью интуитивно понятных сеток
Знаете ли вы, что художники часто используют сетки при рисовании человеческих лиц? Причина в том, что сетки помогают соблюдать пропорции и создавать гармоничный вид картины. Аналогичным образом, интуитивно понятные сетки могут значительно упростить ваш веб-дизайн и улучшить его визуальное восприятие.
С помощью сеток вы можете упорядочить все элементы на вашей веб-странице и создать ощущение структуры и порядка. Это облегчает навигацию для пользователей и помогает им быстрее понять содержание вашего сайта.
Кроме того, сетки помогут вам создать визуально гармоничное оформление, выравнивая текстовые блоки, изображения и другие элементы, чтобы создать сбалансированный и привлекательный дизайн.
Несколько советов для работы с сетками в минималистичном веб-дизайне:
- Создавайте сетку с равномерной шириной колонок, промежутками и полями в соответствии с общим стилем вашего веб-дизайна.
- Удостоверьтесь, что ваша сетка адаптивна. Она должна гибко подстраиваться под разные размеры экрана и сохранять цельность макета
- Обеспечивайте гибкость внутренней структуры сетки, чтобы элементы могли занимать несколько колонок или рядов при необходимости отображения контента разной длины.
- Исследуйте разные виды сеток (такие как асимметричные и модульные), чтобы внести разнообразие и креатив, сохраняя при этом структурность.
06
Использование навигационных панелей (меню сайта)
Подобно тому, как навигационные приложения на наших телефонах помогают нам легко добраться до нужных мест, включение навигационных панелей в веб-дизайн также важно для того, чтобы помочь пользователям ориентироваться на вашем сайте и обеспечить плавную навигацию по нему. Они действуют как дорожные карты, помогая посетителям без труда перемещаться между разделами, находить необходимую информацию и выполнять нужные действия.
Расположите навигационную панель на видном месте в верхней части веб-страницы и сделайте её фиксированной, чтобы обеспечить лёгкий доступ с различных устройств и стабильную видимость. Кроме того, поддерживайте единообразие в оформлении панели навигации, чтобы оно соответствовало общему стилю сайта. Используйте ясные метки и понятные иконки для облегчения восприятия.
07
Используйте силу визуального контента
Это один из важнейших советов по созданию минималистического веб-дизайна!
Роль визуального контента невозможно переоценить в современном цифровом мире. Согласно данным eLearning Industry, мозг обрабатывает 90% информации в виде визуальных образов. Другое исследование, проведенное Social Media Today, показывает, что компании, применяющие визуальный контент, получают трафик в 12 раз быстрее тех, кто его не использует.
Из этих исследований следует, что использование визуальных элементов, например, фотографий, играет критическую роль в привлечении пользователей, передаче информации и увеличении трафика. Обязательно учтите эти рекомендации при использовании фотографий для описания контента на веб-страницах:
- Оптимизируйте размеры и форматы изображений для быстрой загрузки.
- Используйте высококачественные, релевантные фотографии, соответствующие вашему бренду и сообщениям.
- Убедитесь, что изображения нужного размера и размещены в макете так, чтобы обеспечивать визуальный баланс и гармонию.
- Внедрите методы адаптивного дизайна для корректного отображения изображений на экранах различных размеров и разрешений.
- Дополняйте фотографии кратким, хорошо продуманным текстом для создания гармоничного сочетания визуального и текстового контента.
Итого:
Приведенные выше 7 советов помогут вам создать минималистичный дизайн сайта. Помните, что простота и минимализм высоко ценятся в современном цифровом мире. Применяя эти советы, вы создадите современный и привлекательный веб-сайт, который привлечет пользователей, обеспечит эффективную коммуникацию и улучшит общий пользовательский опыт.